Tutorial Mengisi Teks dengan Gambar Tutorial ini menggunakan Photoshop CC, tapi dengan versi apapun Anda bisa mengikutinya. Step 1: Buka...
Tutorial Mengisi Teks dengan Gambar
Tutorial ini menggunakan Photoshop CC, tapi dengan versi apapun Anda bisa mengikutinya.Step 1: Buka Gambar yang Akan dipakai
Buka gambar yang akan anda tempatkan dalam teks. Disini digunakan gambar ini yang didownload dari Adobe Stock:
Gambar yang akan ditempatkan dalam teks. Photo credit: Adobe Stock.
Step 2: Tambahkan Teks
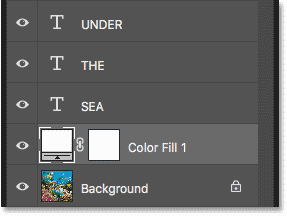
Tambahkan teks ke dokumen dan atur posisinya sesuai kebutuhan di depan layer gambar. Jika kita lihat di Layers panel, terlihat saya sudah menambahkan beberapa teks dan masing-masing kata ("UNDER", "THE" and "SEA") dalam layer terpisah. Gambar sendiri berada di Background layer di bawah mereka. Saya akan mengaktifkan teks dengan mengklik visibility icon dari tiap-tiap layer teks:
Aktifkan semua layer teks, dan kita lihat 3 kata di depan gambar. Gunakan warna hitam, kita akan jelaskan alasannya sebentar lagi:
Teks ditambahkan dan tempatkan di depan gambar.
Step 3: Tambahkan layer dengan Solid Color di atas Background layer
Tambahkan warna latar untuk efek. Kita akan gunakan layer fill Solid Color. Ini akan membuat kita mudah menggantiganti warna latar sesuai keinginan, yang akan kita lihat nanti. Klik Background layer pada panel Layers untuk memilihnya:
Pilih Background layer.
Lalu klik ikon New Fill or Adjustment Layer pada bagian bawah panel Layers:
Klik ikon New Fill atau Adjustment Layer.
Pilih Solid Color pada daftar:
Tambahkan layer fill Solid Color fill layer.
Pilih putih/white sebagai background color.
Kembali ke dokumen, teks kita sekarang berada di atas latar berwarna putih (inilah mengapa kita memilih warna teks hitam). Kita akan belajar bagaimana mengubah warna latar pada akhir tutorial:
Penampakan dokumen setelah penambahan layerwarna putih.
Panel Layer memperlihatkan layer warna putih.
Step 4: Buat duplikat layer Background
Kita perlu membuat kopi dari gambar dan memindahkannya ke atas teks. Klik lagi Background layer untuk memilih:
Pilih kembali Background layer.
Buat kopi dari layer Background dengan menyeretnya ke ikon New Layer di bawah panel Layer:
Seret layer Background ke ikon New Layer.
Layer "Background copy" muncul di atas layer asli.
Step 5: Seret duplikat layer background di atas layer Teks
Klik pada layer "Background copy" dan seret ke atas layer Teks. garis nyala akan muncul di atas layer teks pada bagian paling atas:
Dragging the "Background copy" layer above the Type layers.
Lepaskan tombol mouse untuk meletakkan layer ke tempatnya:
Duplikat gambar sekarang berada diatas teks.
Permasalahan: Menempatkan 1 gambar dalam 3 layer teks
Sejauh ini semua baik-baik saja. Namun sekarang kita menjumpai masalah. Kita punya 1 gambar yang perlu diletakkan bukan hanya pada 1 kata, tapi 3, dan masing-masing kata pada layer teks yang terpisah. Bagaimana kita mengisi 3 kata tersebut dengan gambar? Jika kita hanya punya layer teks tunggal, yang perlu kita lakukan adalah menempatkan gambar dalam teks dengan membuat clipping mask. Tapi, lihat apa yang terjadi saat saya membuatnya.Membuat clipping mask
Dengan layer "Background copy" terpilih, saya akan klik pada menu icon di pojok kanan atas pada panel layer:
Klik menu ikon pada panel layer.
Membuat clipping mask.
Dan disini kita akan melihat masalah. Photoshop hanya meletakkan gambar di layer teks yang ada di bawahnya saja seperti tampilan berikut :
Gambar hanya muncul dalam kata paling atas.
Mengapa itu terjadi?
Jika kita lihat pada layer "Background copy" pada panel Layer, kita lihat panah kecil di sampingnya mengarah pada layer di bawahnya (layer yang memuat kata "UNDER"). Ini adalah bagaimana Photoshop memberitahu kita bahwa layer "Background copy" disematkan pada layer tersebut. Tapi itu hanya disematkan pada satu layer teks saja, bukan semua ketiganya. Kita perlu cara untuk menyematkan gambar pada ketiga layer teks sekaligus:
Gambar tersemat hanya pada satu layer langsung di bawahnya saja.
Melepaskan clipping mask
Karena ini bukan efek yang saya inginkan, saya akan membatalkan clipping mask dengan klik sekali lagi menu icon di pojok kanan atas dari layer panel dan pilih Release Clipping Mask dari menu:
Melepaskan clipping mask.
Dan sekarang kita kembali melihat hanya gambar tanpa ada teks:
Gambar terlihat lagi setelah melepaskan clipping mask.
Step 6: Tempatkan layer Teks dalam satu grup layer
Solusinya adalah menempatkan semua layer teks dalam satu grup layer. Dengan cara tersebut kita dapat menyematkan gambar tidak hanya pada satu layer teks saja namun ke seluruh grup sekaligus. Klik pada layer teks paling atas untuk memilihnya:
Pilih layer teks paling atas
Kemudian, untuk memilih semua layer teks, tekan dan tahan tombol Shift dan klik pada layer teks paling bawah:
Tahan tombol shift dan klik layer teks paling bawah.
Klik menu icon.
Pilih New Group from Layers dari daftar menu:
Pilih perintah "New Group from Layers".
Pada kotak dialog New Group from Layers namakan grup "Text", dan klik OK.
memberi nama grup layer.
Step 7: Pilih Layer "Background copy"
Now that the Type layers are inside a group, we can clip the image to the entire group. Click on the "Background copy" layer to select it:Step 8: Buat clipping mask
Klik panel layer menu icon:Kemudian pilih Create Clipping Mask dari daftar:
Kali ini, Photoshop klip layer "Background copy" bukan hanya layer teks tunggal, tapi keseluruhan grup layer:
Dan karena kita klip gambar ke grup, gambar langsung muncul didalam semua kata:
Kustomisasi efek : Menambahkan Drop Shadow
Sekarang karena kita baru membuat efek dasar "image in text", saatnya kita lihat beberapa cara untuk kustomisasinya. Salah satu yang bisa kita lakukan adalah menambahkan drop shadow pada teks. Karena kita ingin menambahkannya ke semua layer teks, maka kita perlu mengaplikasikannya di grup layer. Klik pada grup layer:Kemudian klik ikon Layer Styles (ikon "fx" ) di bagian bawah panel layer:
Pilih Drop Shadow dari daftar:
Pengaturan Drop Shadow
Ini akan membuka kotak dialog Style Layer untuk mengatur pilihan Drop Shadow. Atur Angle, Distance dan Size dari bayangan sesuai keinginan..Saya atur seperti dalam gambar ini:
Dan inilah hasil efeknya dengan penerapan drop shadow pada teks. :
Kustomisasi efek : Mengganti warna latar
Cara lain yang dapat kita lakukan untuk kustomisasi efek adalah dengan mengganti warna latar. DObel klik color swatch funtuk layer warna Solid Color:Kemudian pilih warna lain dalam Color Picker. aku pilih hitam:
Dan inilah efek akan terlihat dengan warna latar hitam:
Memilih warna latar dari gambar
Kita dapat juga memilih warna latar langsung dari gambar didalam teks. Dengan Color Picker masih terbuka, pindahkan kursor mouse di atas gambar. Kursor akan berubah menjadi eyedropper. Klik pada salah satu warna sebagai contoh dan jadikan sebagai warna latar baru. Kita coba memilih biru gelap dari kacamata penyelam:Dan inilah penampakan warna sebagai latar baru:
Kita gunakan warna yang kita ambil, namun pilih yang lebih gelap lagi:
Klik OK untuk menutup Color Picker, dan inilah efek dengan warna latar biru gelap:
Kustomisasi efek: Menambah transparansi pada background
Akhirnya, mari kita lihat satu lagi cara kustomisasi efek, yakni menambah transparensi pada background. Ini akan membuat gambar asli yang berada di layer background akan terlihat samar. Dengan layer warna solid color terpilih, turunkan nilai Opacity di pojok kanan atas dari panel Layer. Lihat contoh:Berikut hasil akhir dari efek gambar dalam teks :